 Take me back
Take me back
This product has recently been replaced by Horizon TV
About this project
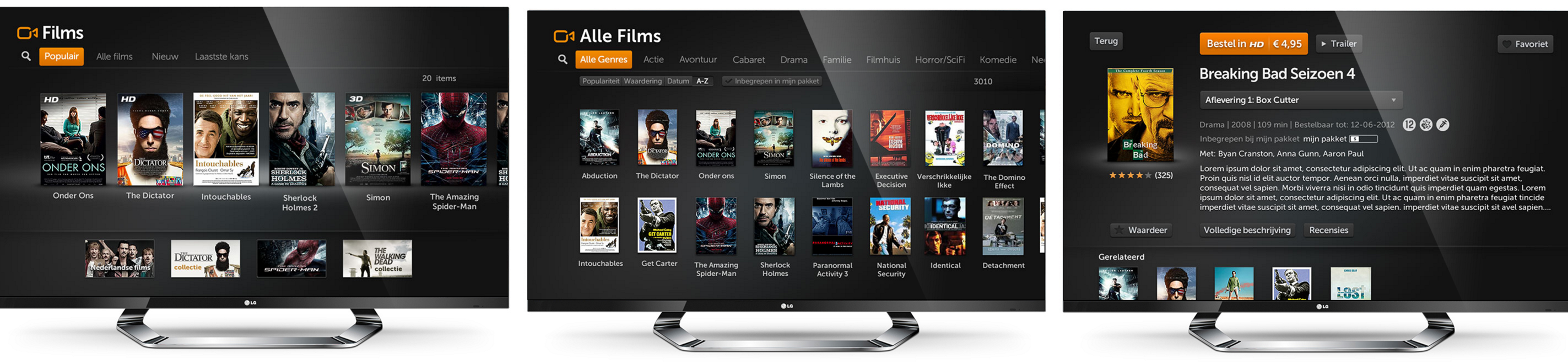
Ziggo is one of the largest TV providers in the Netherlands. They requested a way of unlocking their enormous catalogue of movies, series and music for their customers, on their own TV, via CloudTV, their new platform for interactive television.
My challenge
Designing for TV is an entirely different ballgame. The rendering and performance can not be compared to the web, and the limited input abilities of TV remotes require rethinking traditional interaction patterns

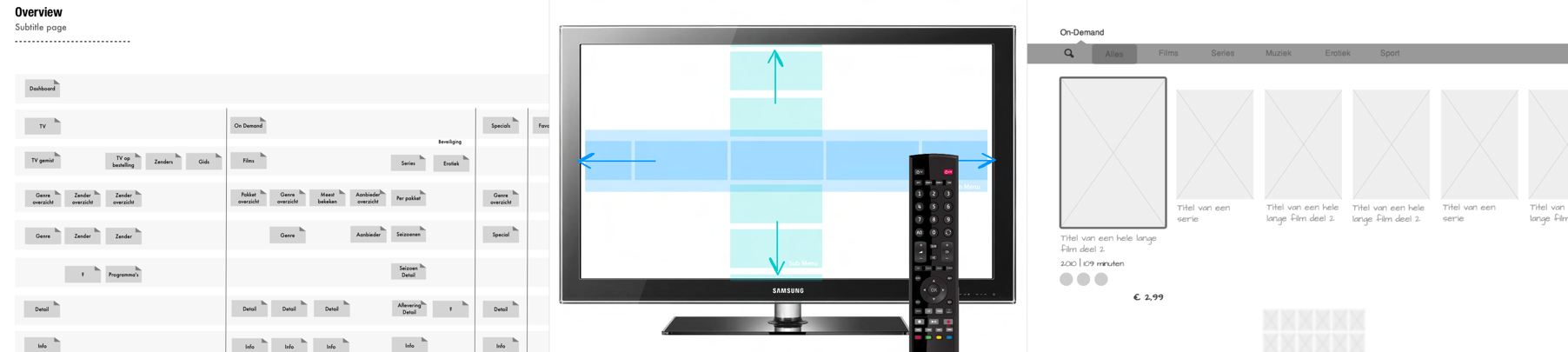
One of the hardest things to tackle in this project was the navigation. Moving through thousands of titles while using only four arrow buttons on a remote requires a very different way of interacting than a traditional web interface. Early on, I set up an information structure to find out the best way of layering the information. Additionally, we explored a lot of navigation concepts before matching up the navigation with the information.

For this project, we used scrum, in over 20 sprints. Screens would often start as a series of sketches, and once the visual style was set, they would be turned directly into high fidelity comps. People would come and go in this project; designers, developers and stakeholders alike. Design documentation served as a way to keep tabs on the designs, and to communicate the design throughout the company. The documentation started out on paper, but was quickly transferred to a Confluence setup. It's still used to this day as a reference.

Five button navigation
Smart navigation allows exploration of the entire catalogue with just the four arrow keys and the OK key. Your thumb never has to leave the d-pad. Offcourse we provide shortcuts for power users.

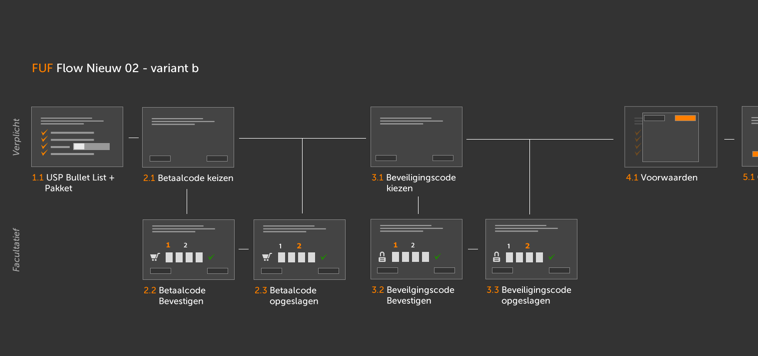
First use flow
Every user starting anew with this interface will be guided through a first use flow. This allows us to quickly set up a few essentials, but also allows the user to get familiar with the controls before actually opening the interface

Themepages
Ziggo reserves sections for the content of other operators on it's platform. We set up a template system, providing those operators with an easy way to add branding to their section, without clashing with the Ziggo part of the interface, or the content